Website design tips for beginners. At first, website design may seem insurmountable; however, with a little support, it would be easy for William or anyone to come up with a website that is aesthetically pleasing, user-friendly and interesting to the visitors.
This article focuses on some of the most important things that complete novices in website design should consider in building a strong base in web design, ranging from design fundamentals to adding simple, functional elements.
Table of Contents
ToggleKey Takeaways:
- Prioritize user experience with a clear and simple layout.
- Use a consistent color scheme that aligns with your brand.
- Ensure mobile responsiveness for a broader reach.
- Use high-quality images to enhance visual appeal.
- Continuously test and update your website for optimal performance.
Understanding Website Design Basics
There is more to website design than just the way it looks. There is more to a website than just appearance, which includes the arrangement, the color scheme, the images used, and the fonts used.
A good-designed website is appealing to users, so they will spend some time going through the content and even come back sometime. For beginners, concentrating on the beauty and usability of design should aim to make a website that looks and functions beautifully.
Planning Your Website
Website design is more effective if all the necessary steps are followed, and this includes planning. It demands setting goals for the site, elaborating on its intended audience, and figuring out what actions you want users to perform. Having a focus and aim will enhance the resulting design because it will assist them in structuring the information coherently and tackling the layout and that of the site, too.
Grasping your audience helps customize the design and content. For instance, a blog might require a minimalist design that is focused on the text, while an e-commerce website would utilize a design that emphasizes the products and the ease of buying them.
Core Design Principles
Visual Hierarchy
Any Visual Hierarchy Features and Solutions One design principle is the use of visual hierarchy—the arrangement of elements to get users’ attention to the most important information. You can use size, color, and position to emphasize some features and urge the users to interact with certain ones.
These features include elements such as size and contrast, i.e., large or bold letters are more noticeable than smaller characters, and the use of different colors to highlight buttons and other calls to action.
Consistency
Cohesion is one of the most important things in web design because it aids the users in understanding the location of elements on the page.
If the fonts, colors, and navigation structure are still maintained on all the other pages, you will attain a consistent professional appearance.
This not only cements your brand’s image but also enables the site to feel less complex progressively, as users will understand that there are the same patterns across the different pages.
White Space
This is also sometimes referred to as negative space or white space. White space relates to the area on a given page where there are no elements. Though it may appear to be an afterthought, white space is very crucial in attaining an organized and appropriate design. First, white space can help minimize distractions, and improve comprehension by isolating certain pieces of content or images and preventing them from other content.
Core Design Principles
| Principle | Description | Benefit |
|---|---|---|
| Visual Hierarchy | Guides user attention through size, color, and positioning | Enhances user engagement |
| Consistency | Maintains uniformity across pages | Improves navigation |
| White Space | Uses empty space around elements | Increases readability |
Color Scheme Selection
Occupying an important place in web design is color selection as it is associated with emotions and influences how the users perceive the design.
Opting for a color scheme that corresponds to your company’s branding guidelines is beneficial in emphasizing the message and creating an impressive experience.
For example, the color red is associated with conveying urgency or excitement, whereas blue represents trustworthy and peaceable feelings. The use of the right shades as per the goals of the site assists in reaching out to the target audience in the best way possible.
Color Psychology in Web Design
| Color | Emotional Response | Typical Uses in Web Design |
|---|---|---|
| Red | Urgency, excitement | Sales pages, promotions, call-to-action |
| Blue | Trust, calm | Corporate websites, financial services |
| Green | Growth, tranquility | Health, environmental sites |
| Black | Sophistication, luxury | High-end fashion, luxury goods |
Typography and Readability
Typography goes beyond typeface selection to include reading and hierarchy aspects.
When creating documents, it is crucial to limit the number of legible, easy-to-read typefaces to have an organized presentation.
Readability is also enhanced by the size of the font and its line quality; for instance, the content presented in large fonts with good line quality is easier to read and more enjoyable.
In such cases, they recommend body text to be no less than 16 px for readers to be able to comfortably read that, while headings should depend on the rank of that particular heading within the text.
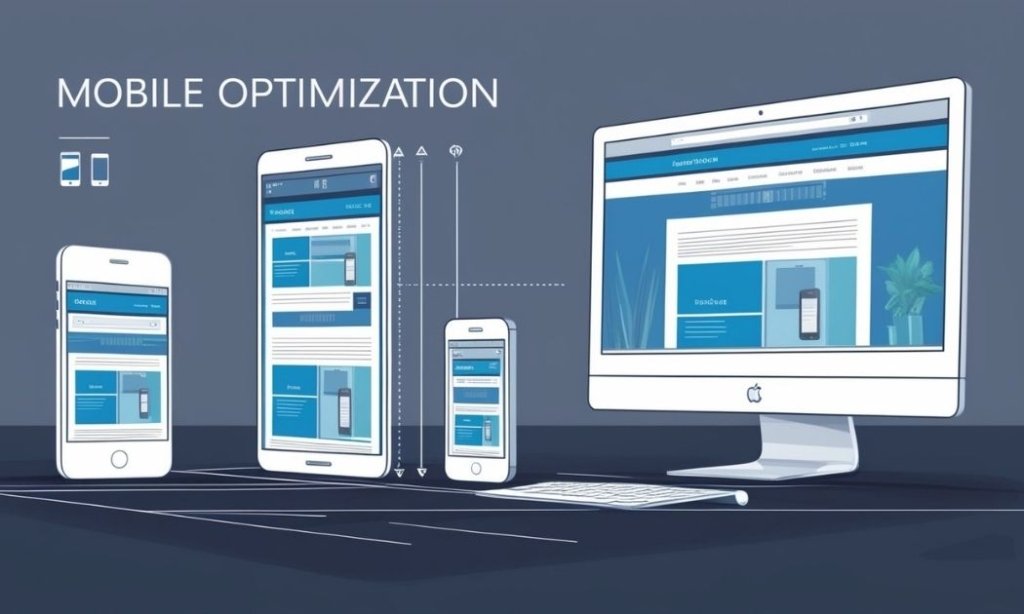
Mobile Optimization
As the use of mobile devices has become more rampant, it calls for the design of your site, considering its mobile use.
Responsive design here means that the site will change depending on the size of the visitor’s screen so that you have a uniform interface throughout. This can be done using a fluid grid, a fluid image, and a few simple actions.
Trying these on many devices will help you know if there is any problem with compatibility so that you can use them on your mobile gadgets, tablets, and computers.
User-Friendly Navigation
Navigation plays a vital role in terms of website creation since it influences how easily users locate any given information. Proper navigation consists of minimizing the menu items presented to the users so that the audience is not overloaded as well as properly title each links, so they understand what each link is about when making the decision.
A search box can also enhance the user experience by enabling users to search for what they want directly instead of sifting through various website sections.
Optimizing for Performance
A website’s speed is a crucial element of the user experience.
In turn, hot-tempered internet users find that the source is so slow-loading that they leave the website altogether and don’t return to such a web resource.
Performance can be enhanced by coding down pictures, which means saving files without clever images, removing superfluous code, and enjoying the benefits of a Content Delivery Network (CDN), which helps accelerate the content’s dissemination rate.
That is, a CDN replicates your site to a cluster of servers so that users who are too far away from your main server won’t have to wait long to load the content on that page.
Effective Use of Images and Multimedia
Multimedia and images can be vital enhancements on a website, however, caution ought to be exercised when adding them. Professional websites utilize high definition images and are considerate enough to optimize the images for web use. Putting captions and alternative text on images does not only serve as a good practice for persons with vision impairment, but it also helps with search engine optimization because search engines index the pictures with these alt tags.
Website Testing and Maintenance
A good website does not end with being live; regular testing and maintenance after going live is essential. Routine checks can help you fix broken links, check for dry content, and check new browsers and devices for compatibility, etc. If the site remains in good shape, it will ensure that users have simple and fun experiences for a long time.
Comparison of Popular Web Design Tools
| Tool | Best For | Price Range | Key Features |
|---|---|---|---|
| WordPress | Blogs, small businesses | Free – $$$ | Customizable, plugins, SEO-friendly |
| Wix | Beginners, e-commerce | Free – $$ | Drag-and-drop, templates, e-commerce |
| Squarespace | Portfolios, creatives | $$ – $$$ | Sleek designs, integrated e-commerce |
| Weebly | Small businesses | Free – $$ | Simple drag-and-drop, customizable |
Understanding Website Design Basics
Website design can be defined as knowing how a website is going to look and how it is going to function. This comprises the arrangement of various parts, colors, typography, pictures, and other features that users interact with. Proper web design creates a balance, between aesthetic appeal and practicality, ensuring that visitors do not leave the site out of boredom.
The Role of Aesthetics and Functionality
Part of a website’s design such as its color patterns, fonts, or arrangement of elements creates a certain mood or impression in the viewer’s mind. Still, functionality is a critical aspect since it determines how the end user will interact with the website and if it will fulfill its goals. For starters, finding ways to combine design and functionality is extremely critical in creating a site that is appealing as well as easy to operate.
Planning Your Website
Looking at the bright side, it is possible to avoid self-destruction by following website design processes systematically.
This entails establishing what the website aims to accomplish, how it defines its audience, and what actions are required from the audience. Planning proves useful in that it helps to maintain focus on the purpose of the website when choosing the design elements.
Defining Goals and Identifying the Target Audience
Comprehending your site’s key objective will influence your design decisions.
For example, it is important to take center stage work samples on a portfolio website, while an online store will seek to promote products and enable purchase transactions. Establishing your audience will help design and build relevant content and structure based on their needs, increasing readiness to engage with the site.
Structuring Your Website Content
When your objectives and your audience are clear in your mind, it is time to structure your copy so that principle content flows in a reasonable order. This may include the development of a site map that contains the main pages to be included in the site and the relationships among them.
In addition, such logical arrangement and proper structuring of content will help users to find their way easily through the site, thus making them more likely to interact with the content provided.
Core Design Principles
There are a few important design strategies that serve as directing principles for a website’s success. Once these are known and corrected in their appropriate context, there is hope for a successful website design even for a learner.
Visual Hierarchy
Visual hierarchy focuses on placing different parts of a design in a manner that attracts attention to the key information. This can be achieved through size, color, and positioning.
For instance, the heading is written in bigger fonts, while action buttons are emblazoned in color particles to ensure that attention is cultivated towards important materials. Improvement of visual hierarchy aids the users in quickly comprehending the website outline and understanding what information comes in handy where.
Consistency
There are elements known as usability factors which define a website or all the other pages of the same website in this case. Internal infPage, cross-page link, and navigation paragraphs are located from top to bottom of the maze, form the navigation join all pages into one create the hierarchy mentioned earlier, and direct users on what to do. In this case, it is very fluid across all pages.
The design is coherent, making the content more appealing to users and allowing them to deal with the website with minimal difficulties. Also, design elements are repeated to increase website recognizability for the brand wearing the design.
White Space
White space may aptly be described as negative space and is simply defined as the absence of all elements on a page.
This principle should thus minimize clutter and increase readability. With white space, you can create a layout with harmony, as most sections of the layout have breathing room separating them. This space cuts across all sections and ensures that particular things like photographs or sentences are highlighted and set aside from the rest of the material.
Color Scheme Selection
The color scheme used in a website’s design significantly influences the process because colors invoke feelings and instill an atmosphere.
The use of color should be consistent with the intended audience explained in the brand. In most cases, it is advisable to use two or three colors in a color scheme, as this promotes order and professionalism.
Understanding Color Psychology
Color with its many shades means many things to its users psychologically.
For instance, the blue color to most people means trust and is used in most corporate websites. Red has to do with stimulating feelings or urgency making it ideal in places where action is preferred. Using colors embodying a brand’s essence, website enhancement can be enhanced even further.
Color Psychology in Web Design
| Color | Emotional Response | Common Uses |
|---|---|---|
| Blue | Trust, calm | Corporate sites, financial services |
| Red | Urgency, excitement | Promotions, call-to-action buttons |
| Green | Growth, tranquility | Environmental, health-related sites |
| Black | Sophistication, luxury | Fashion, luxury goods |
Typography and Readability
One of the important aspects of website tools is the typographical design of a page. This includes and is not limited to the ability to read and interpret content and the input of visual appeal. When these distractions arise, it is very important to opt for fonts that will be clearer across the different devices.
Mostly, not more than two or three fonts should be employed to avoid a cluttered look. The size of the font and the size of the lines are additional aspects that concern the reading of the material, which is mainly body text of at least 16px for reading purposes.
Choosing Fonts and Managing Spacing
Users can comfortably read the content when a clear font like Arial or Georgia has been picked for the web, thereby making the users content.
Appropriate spacing between the lines enhances the readability of the text by not making it congested. Larger and bolder fonts aid the users in understanding the list of headings, thus improving the hierarchy that can be gleaned by scanning the page contents and finding pieces that the user needs.
Mobile Optimization
Mobile optimization, particularly for phones, is unavoidable if a website is to be successful. Responsive design ensures that whatever screen size is used, a user can access a consistent site on their mobile, tablet, or desktop device. Mobile-optimized websites are not only easy to use but also appear at the top of search engine results.
Implementing Responsive Design
The responsive design utilizes a flexible layout grid and flexible layouts by the device.
Shrinking images and text content should accommodate smaller screens, and more importantly, navigation bars should be made more compact for use on handheld devices. Testing your site on different devices periodically is beneficial since it helps in averting or correcting problems, so the users get a good experience as intended.
My Opinion
Designing websites is not as hard as it may appear because it is an important activity that, if guided well, users can be able to construct usable websites even if they are novices.
Correctly implementing the right color combinations, dressing the website for mobile, and maximizing speed are all necessary steps in constructing a usable website. Websites will be well sustained in their scopes, and young audiences wishing to use them or who are currently using them will still have even more youth appeal.
With consistent practice and creativity, you will enrich your knowledge of websites…and create web pages that not only fulfill their purposes but also meet users’ pleasing expectations.